How It Gets Done
I am often asked by clients what goes into designing a website so I thought I'd take some time and explain it now.  All sites are unique. Some are very complex while others are basic. My average client is usually in need of a Content Management System. Some need to combine this with an eCommerce solution, but for this article I'll limit the info to the typical situation.
All sites are unique. Some are very complex while others are basic. My average client is usually in need of a Content Management System. Some need to combine this with an eCommerce solution, but for this article I'll limit the info to the typical situation.
Client Meeting
The first step in the process is the client meeting. This is the part of the process where you lay out your desires and dreams. In this meeting there are many things discussed and planned. For instance: technical features the site needs, ultimate goals for the website, target audience, corporate identity, and things like website colors and number of columns. Often I will use a form and fill it out as we go along. But mostly, I just write in my notebook.
During this phase many clients come to me with links to other websites they like or want to emulate.
Information Architecture
Once we have met and discussed your goals it's time for me to begin my research. There are four things I do during this phase.
- » Competitive Analysis
- » Content Sections & Architecture
- » Content Layout
- » Menu Structure
Competitive Analysis is just what it sounds like. I spend a great deal of time looking online at what the leaders in your industry are doing. This helps me get a better feel of the industry and its expectations. I also learn a great deal about the target audience. Every industry has its own look and feel. For example, news sites almost always use a white background with dark text and blue headers. Survey sites like USA Today, the Wall Street Journal, CNN,and The Telegraph and you will see this is true. These things matter when you are attempting to build trust with your intended audience.
Content Sections and Architecture is about your product, services and information pages. Defining these is key to making your website work. Many people know what these are at the initial client meeting, but research often reveals areas that weren't first considered.
Content layout is where I begin to think about how best to organize your site. Do you need one, two or three columns? Are you going to have a lot of images or text, or a combination?
Menu Structure can get complicated or be very straight-forward and simple. A lot of this depends on the complexity of your site. Navigation is one of the most important components of a website and I like to keep things as straight-forward as I can. But this isn't always possible. Some sites have so much information that drop-down menus are necessary. The key is to organize things in a manner that your target audience would find accessible.
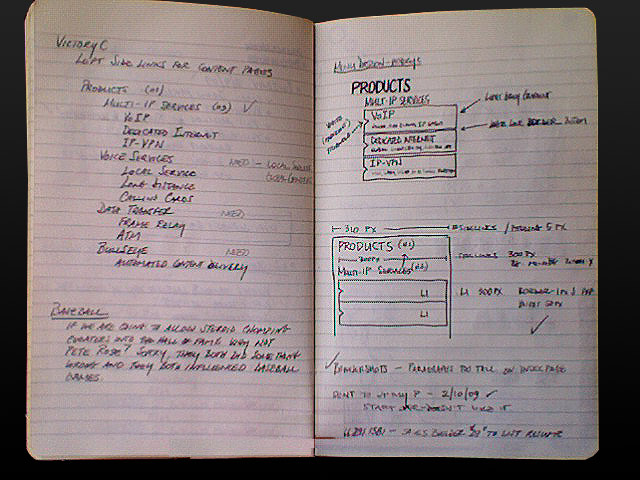
Enter the Notebook
 As most know, in this digital world I rely a great deal on my Moleskine notebook. You can call it old school but I find it helps clarify my thoughts and provides a great deal of inspiration. Once I have done my research and planned things out I begin drawing in earnest. Yes, I make notes while doing research, but this is the time where I get a lot of inspiration.
As most know, in this digital world I rely a great deal on my Moleskine notebook. You can call it old school but I find it helps clarify my thoughts and provides a great deal of inspiration. Once I have done my research and planned things out I begin drawing in earnest. Yes, I make notes while doing research, but this is the time where I get a lot of inspiration.
Before I start working in Photoshop and Illustrator I like to know where I am going. I do this by drawing and writing detailed notes in the margins. This includes things like colors, primary and secondary, and section sizes, font sizes, etc.
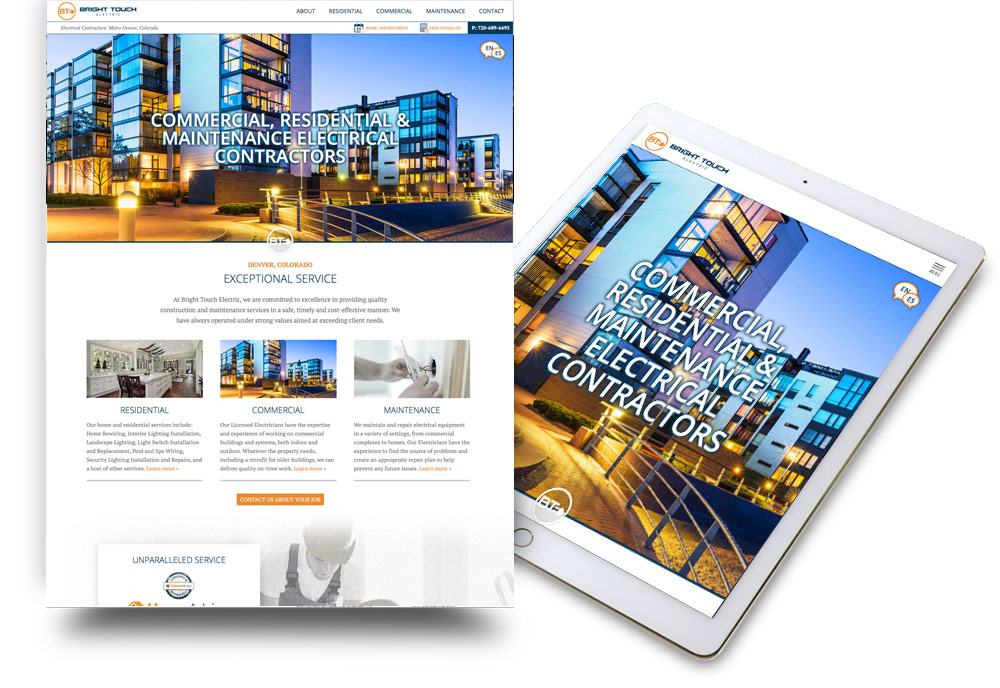
Photoshop and Illustrator
By this point I have a fairly good idea of the look and feel, colors and all of the technical areas of the site. Now it's time to flesh it out. I do this using Adobe's Creative Suite. In particular, Photoshop and Illustrator. I basically create your site at the actual size. Once satisfied I will either email you a copy or begin coding.
The Nuts and Bolts
At this point I install the application I'm using. Typically, to build a Content Managed site I use MODx, which is actually a framework. I like it because it is completely modern and I create a completely custom look with only the features your site needs. I have used other CMSs, including Joomla and Drupal, and Wordpress Blogging software, both they come with a lot of added features and are bloated with code. Also, they are much more difficult to customize.
Once I have installed the application I begin coding the site. I do this by hand using an application called Textmate. I prefer doing things by hand because it's all my code and I can keep it as lean as possible.
Coding the site means writing it in Web Standards Code with xHTML and CSS. Building your site to web standards is important and helps to make certain your site is Search Engine Optimized. Building your site properly means it is Search Engine Optimized from the start. (Go here and here to see what a difference it makes.)
Once I have finished the only thing left is to fine-tune. Most owners offer some feed-back and ask for a few adjustments. Fine-tuning is the time where I make it sing, where I try to make certain you stand out within your industry.
 I have worked with Jack for 10 years now. He has always been nothing but professional. The artistic designs that he has created for us have been unbelievably magnificent. He is the first guy I recommend to anyone looking for web development. Awesome, awesome work Jack."
I have worked with Jack for 10 years now. He has always been nothing but professional. The artistic designs that he has created for us have been unbelievably magnificent. He is the first guy I recommend to anyone looking for web development. Awesome, awesome work Jack." As a new business owner, working with Jack was one of the smartest decisions I have made. He is very easy to talk to, extremely reliable, quick with communication and a wealth of business marketing knowledge. I am a detail-oriented person who had a vision of what I wanted for my website. Jack was so good at honoring all of my requests, answering every rookie question I had and was extremely patient with me as I asked him to fine-tune every detail. The final product was exactly what I wanted. If you are looking for a “coach” in the world of web-design and on-line marketing, Jack is your top choice."
As a new business owner, working with Jack was one of the smartest decisions I have made. He is very easy to talk to, extremely reliable, quick with communication and a wealth of business marketing knowledge. I am a detail-oriented person who had a vision of what I wanted for my website. Jack was so good at honoring all of my requests, answering every rookie question I had and was extremely patient with me as I asked him to fine-tune every detail. The final product was exactly what I wanted. If you are looking for a “coach” in the world of web-design and on-line marketing, Jack is your top choice." Jack is brilliant! He has created an amazing website for our studio. We receive daily comments from our students that they love our website and came to see the studio initially because of the website. I would highly recommend!"
Jack is brilliant! He has created an amazing website for our studio. We receive daily comments from our students that they love our website and came to see the studio initially because of the website. I would highly recommend!" It was clear that he spent time researching my field and similar websites. He was accommodating and listened to what I needed and delivered an exceptional website. Everything was completed in the time we agreed upon and he made adjustments as needed. I absolutely love my new website!"
It was clear that he spent time researching my field and similar websites. He was accommodating and listened to what I needed and delivered an exceptional website. Everything was completed in the time we agreed upon and he made adjustments as needed. I absolutely love my new website!"